1. Apprenez à connaître votre client

Avant de débuter le processus de conception, il est essentiel de bien saisir les objectifs, l’identité de la marque, et le public cible de votre client. Quelle proposition de valeur leur caractérise? Quel ton et style adoptent-ils? Quels sont les individus qu’ils cherchent à engager et dans quel but? Ces interrogations vous guideront dans la création d’un site web qui véhicule fidèlement l’identité et le message de votre client, établissant ainsi une connexion significative avec leur audience potentielle.
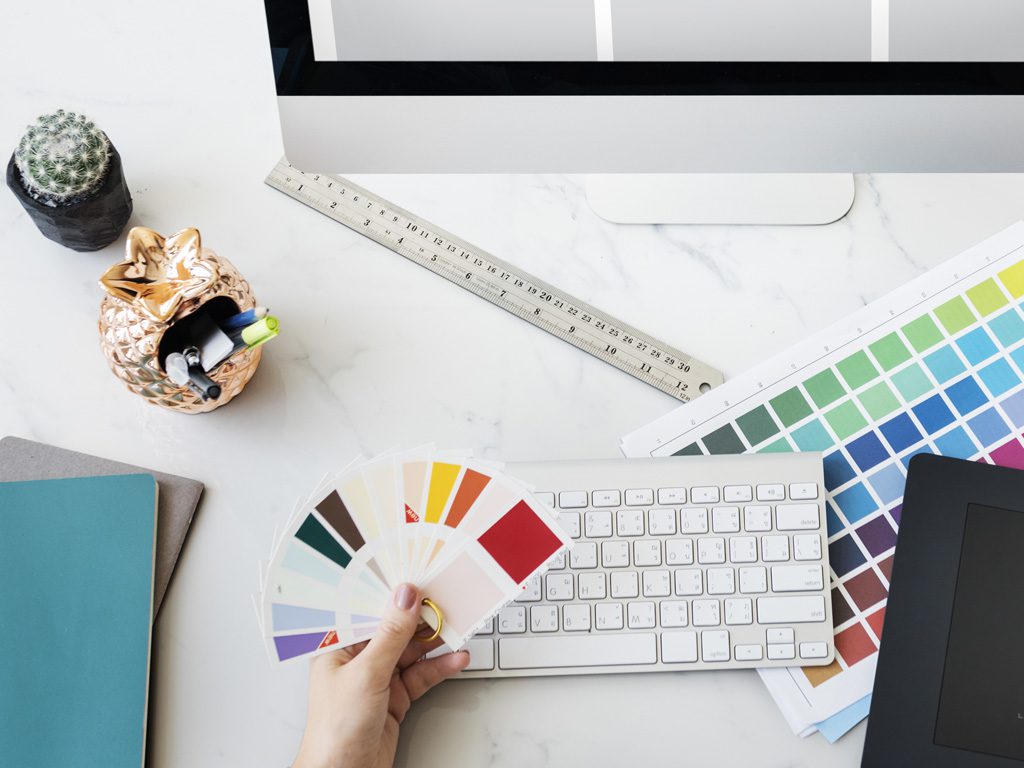
2. Choisissez une palette de couleurs

La teinte constitue l’un des éléments les plus influents dans la conception des sites internet. Elle a le pouvoir de générer du contraste, de favoriser l’harmonie, d’évoquer des humeurs et des émotions. De plus, elle exerce une influence sur le comportement et la perception de l’utilisateur. Afin de sélectionner une palette de couleurs distinctive dans un environnement concurrentiel, il est impératif de prendre en considération le secteur d’activité, la niche, et le public cible de votre client. Il est également essentiel de respecter les principes fondamentaux de la théorie des couleurs, tels que l’usage de teintes complémentaires, analogues ou triadiques, ainsi que l’équilibre entre les tons chauds et froids.
3. Utilisez la typographie à bon escient

La mise en forme des caractères représente un autre élément crucial dans la conception des sites internet. Elle a la capacité d’améliorer la lisibilité, d’établir une hiérarchie claire et d’infuser une personnalité distinctive. De plus, elle peut véhiculer la voix et les principes fondamentaux de la marque de votre client. Afin d’exploiter la typographie de manière judicieuse, il est nécessaire de choisir des polices en adéquation avec le style et le domaine d’activité de votre client, privilégiant la lisibilité et la réactivité. Il est également recommandé de diversifier les tailles, les graisses et les styles de police pour créer des contrastes et mettre en évidence certains éléments, tout en utilisant l’espace blanc et l’alignement pour instaurer une harmonie et un équilibre visuel.
4. Ajouter des éléments visuels

Les composants visuels, tels que les images, icônes, vidéos et animations, ont la capacité d’apporter un intérêt visuel, un attrait esthétique et une fonctionnalité accrue à votre site web. En outre, ils peuvent soutenir efficacement le contenu et le message transmis par votre client, en créant un lien significatif avec leur auditoire. Pour intégrer des éléments visuels qui se démarquent de la concurrence, il est essentiel d’opter pour des médias de haute qualité, pertinents et authentiques, tout en veillant à les optimiser en termes de vitesse et de performance. De plus, il convient de les utiliser avec parcimonie et de manière stratégique, en respectant les principes de hiérarchie visuelle et de cohérence.
5. Mettre en œuvre l’interactivité

L’interactivité représente la capacité de votre site web à réagir aux actions et aux saisies des utilisateurs, ce qui peut améliorer significativement l’engagement, la satisfaction et la fidélisation de ces derniers. Elle offre également la possibilité de créer une expérience utilisateur distinctive et mémorable. Pour intégrer une interactivité qui se démarque de la concurrence, il est essentiel d’utiliser des outils et des techniques de conception web tels que HTML, CSS, JavaScript, jQuery et Bootstrap. Ces technologies permettent de mettre en place des fonctionnalités dynamiques et réactives, telles que des menus interactifs, des formulaires dynamiques, des curseurs, des fenêtres contextuelles et des transitions fluides.
6. Tester et améliorer

Un ultime conseil pour distinguer votre site web de la concurrence consiste à le soumettre à des tests et à l’améliorer continuellement. Il est impératif de vérifier la compatibilité de votre site sur divers navigateurs, appareils et tailles d’écran, tout en veillant à respecter les normes d’accessibilité et de convivialité du web. En parallèle, il est nécessaire de surveiller et analyser les performances, le trafic et les conversions du site, utilisant les commentaires et les données recueillis pour apporter des améliorations et effectuer des ajustements nécessaires.