Dans le monde du webdesign, certains mots peuvent parfois sembler… un peu étranges.
Wireframe, UX, UI, responsive… Pas toujours évident de s’y retrouver lorsqu’on collabore avec un webdesigner !
Pour vous aider à mieux comprendre les bases du vocabulaire du design web, voici un petit lexique en 10 mots essentiels.
Avec ça, plus de jargon incompréhensible : vous saurez exactement de quoi il est question. 🚀
Webdesign

Le webdesign, c’est l’art de concevoir l’apparence visuelle et l’ergonomie d’un site internet.
Il s’agit de créer des interfaces esthétiques et intuitives pour offrir la meilleure expérience possible aux utilisateurs.
UX (User Experience)
L’UX désigne l’expérience globale vécue par un utilisateur sur un site web.
L’objectif : rendre la navigation simple, agréable et fluide.
Un bon UX, c’est un site où l’on trouve ce que l’on cherche facilement… et avec le sourire !
UI (User Interface)

L’UI concerne tout ce que l’utilisateur voit et interagit avec : couleurs, boutons, typographies, formulaires…
C’est le design visuel qui soutient l’expérience utilisateur.
Responsive
Un site responsive s’adapte automatiquement à toutes les tailles d’écrans : smartphones, tablettes, ordinateurs.
Aujourd’hui, c’est tout simplement indispensable pour garantir une expérience fluide, peu importe l’appareil.
Wireframe

Le wireframe est un schéma ou un croquis simplifié d’une page web.
Il permet d’organiser les contenus et les fonctionnalités sans se préoccuper (encore) du design final.
En quelque sorte, c’est le plan de construction de votre site.
CMS (Content Management System)
Le CMS est un outil qui permet de créer, modifier et publier du contenu sur un site internet sans avoir besoin de coder.
WordPress, Shopify ou encore Webflow sont parmi les CMS les plus utilisés aujourd’hui.
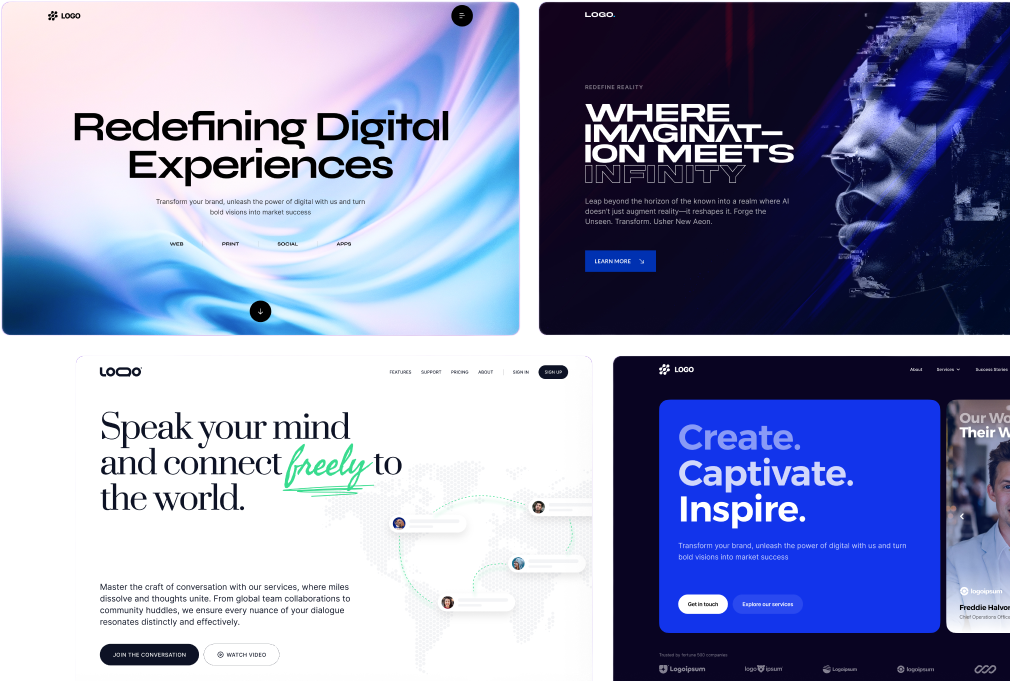
Hero Section

La hero section est la première zone que l’on voit en arrivant sur un site.
C’est elle qui doit capter l’attention en quelques secondes grâce à un visuel fort, un slogan impactant et un appel à l’action clair.
Call To Action (CTA)
Un Call To Action est un bouton ou un lien incitant l’utilisateur à effectuer une action précise :
« Contactez-nous », « Télécharger notre brochure », « Découvrir nos services », etc.
Footer
Le footer est le pied de page de votre site web.
On y retrouve souvent les informations importantes : contacts, mentions légales, liens vers les réseaux sociaux ou newsletter.
Identité visuelle
Même si ce terme dépasse un peu le webdesign pur, il est fondamental : l’identité visuelle regroupe l’ensemble des éléments graphiques qui représentent votre marque : logo, couleurs, typographies, iconographie…
Pourquoi comprendre ces termes est important ?
En comprenant ces bases, vous pourrez mieux échanger avec votre webdesigner, prendre des décisions éclairées pour votre projet et surtout, obtenir un résultat qui vous ressemble vraiment.