Lors de mon expérience en entreprise en tant que salarié, j’ai eu l’opportunité de concevoir le webdesign du site officiel de la Communauté de Communes du Ried de Marckolsheim. L’objectif était de moderniser leur site web en proposant une interface claire, accessible et dynamique, tout en mettant en avant les services et actualités de la communauté.
Approche Design
L’axe créatif du projet s’est appuyé sur plusieurs principes clés afin d’offrir une expérience utilisateur agréable et efficace.
1. Identité Visuelle
Pour conserver l’ancrage territorial et la proximité avec les habitants, la charte graphique du site a été pensée en harmonie avec l’environnement naturel du Ried de Marckolsheim. J’ai choisi des couleurs rappelant la nature et l’engagement écologique du territoire :
- Le vert, symbole de nature et de durabilité, reflète les paysages du Ried.
- Le bleu, associé aux cours d’eau de la région, apporte une sensation de fluidité et de modernité.
- Le jaune, couleur chaleureuse, met en avant la proximité et le dynamisme de la communauté.
Ces couleurs sont utilisées de manière équilibrée pour structurer l’information et guider l’utilisateur sans surcharge visuelle.
2. Typographie et Mise en Page
L’accessibilité étant un enjeu majeur, j’ai opté pour une typographie moderne et lisible, garantissant une lecture fluide sur tous types d’écrans. La mise en page suit une approche épurée avec un bon équilibre entre espaces blancs et blocs de contenu, facilitant ainsi la hiérarchisation des informations.
3. Éléments Graphiques et Expérience Utilisateur (UX)
L’interface est agrémentée d’éléments graphiques arrondis et organiques, inspirés des formes naturelles du territoire. Ces formes apportent une sensation de fluidité et de mouvement, rendant l’expérience de navigation plus engageante.
L’organisation de l’information a été optimisée pour que les utilisateurs puissent trouver rapidement ce qu’ils recherchent. Un soin particulier a été apporté à la navigation et aux accès rapides, permettant aux habitants d’accéder directement aux documents et services les plus demandés.
Principales fonctionnalités
Pour répondre aux besoins de la collectivité et des citoyens, plusieurs fonctionnalités clés ont été intégrées au site :
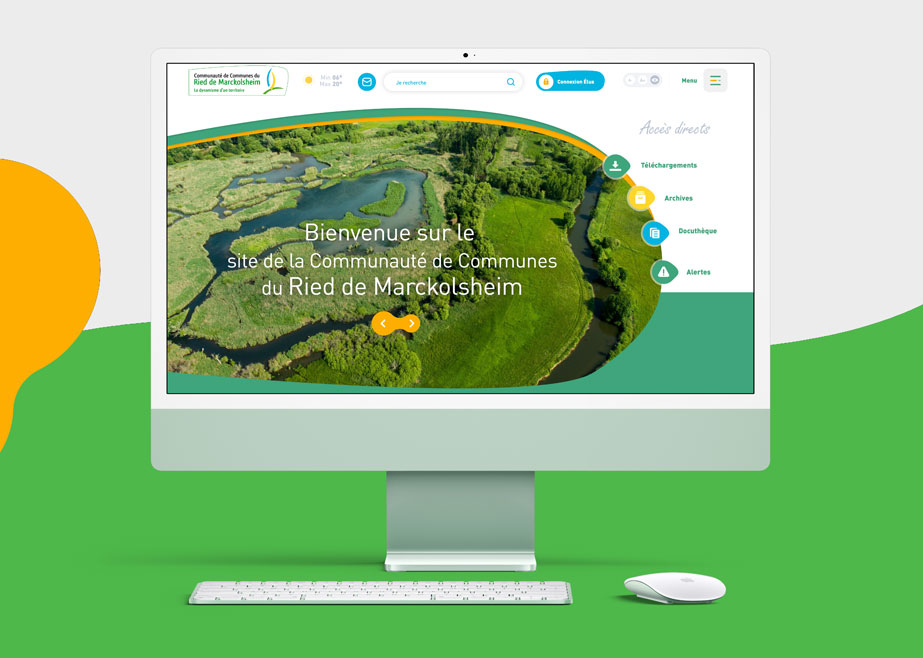
1. Une Page d’Accueil Immersive
Dès l’arrivée sur le site, les visiteurs sont accueillis par une grande bannière visuelle mettant en avant un paysage du territoire. Cette image immersive renforce l’identité locale et crée un premier contact engageant avec l’utilisateur. Un système de diaporama permet d’afficher différentes informations importantes et événements à venir.
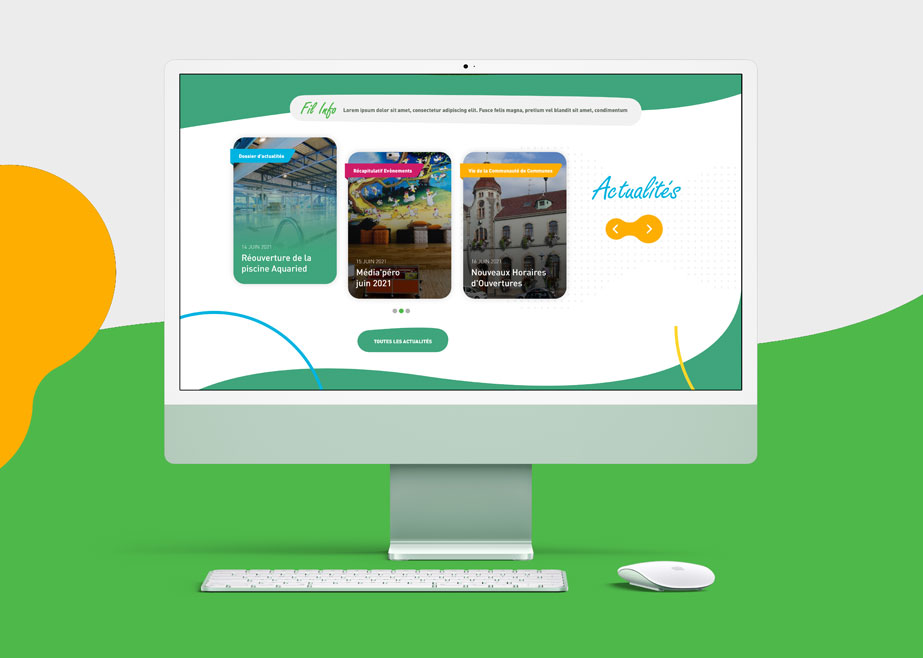
2. Un Système d’Actualités et d’Agenda Dynamique
Une section dédiée aux actualités permet aux habitants de rester informés sur la vie locale, les événements et les annonces officielles. Chaque article est accompagné d’images et d’un aperçu rapide pour une lecture simplifiée.
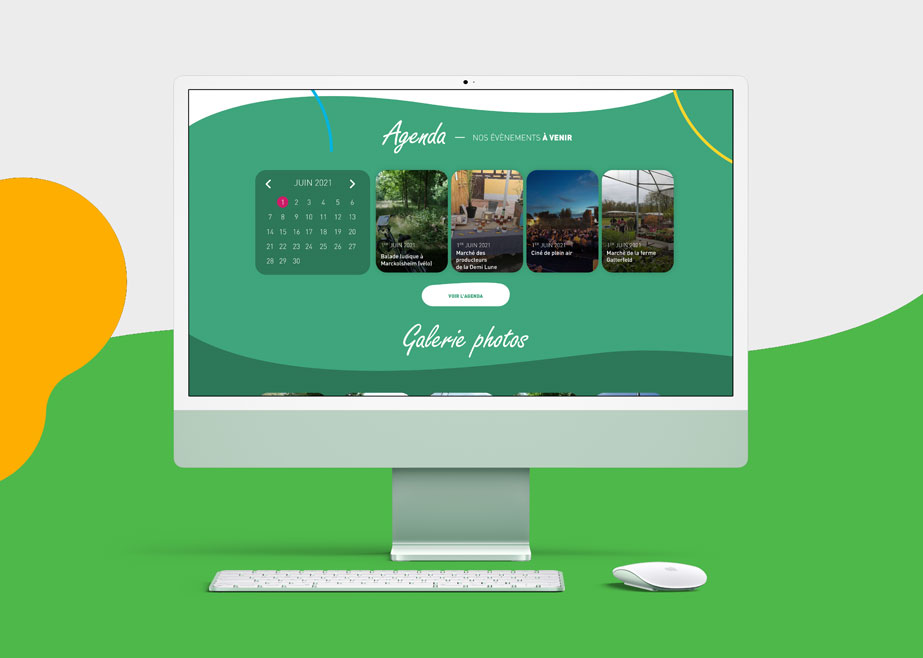
L’agenda interactif met en avant les événements à venir sous forme de calendrier et de cartes illustrées. L’utilisateur peut cliquer sur un événement pour obtenir plus de détails, facilitant ainsi la participation aux activités locales.
3. Une Navigation Simplifiée et Intuitive
L’architecture du site a été repensée pour rendre la navigation plus fluide. Un menu clair et structuré permet d’accéder rapidement aux différentes rubriques. Des icônes visuelles renforcent la compréhension des sections importantes.
Une barre d’accès rapide a été mise en place sur la page d’accueil pour permettre aux utilisateurs de retrouver facilement les documents essentiels, tels que :
- Les téléchargements administratifs
- Les archives
- La médiathèque numérique
- Les alertes et informations urgentes
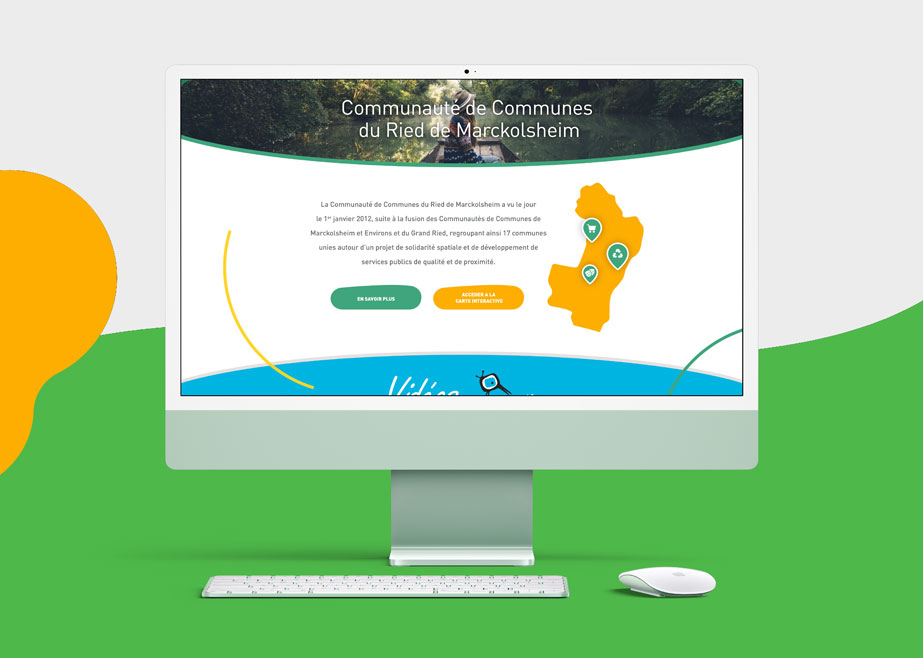
4. Une Carte Interactive
Une carte interactive a été développée pour aider les habitants à localiser les services et infrastructures de la communauté (mairies, écoles, équipements sportifs, centres culturels, etc.). Cet outil apporte une dimension plus visuelle et interactive à la navigation.
5. Une Compatibilité Responsive
Aujourd’hui, la majorité des utilisateurs consultent les sites web depuis un smartphone ou une tablette. Il était donc essentiel d’assurer une compatibilité optimale sur tous les supports. Le site a été conçu en responsive design, garantissant une adaptation automatique à toutes les tailles d’écran.
Impact
La refonte du site web de la Communauté de Communes du Ried de Marckolsheim a apporté de nombreux bénéfices :
- Une navigation plus fluide, permettant aux habitants d’accéder plus facilement aux informations essentielles.
- Une identité visuelle modernisée, en cohérence avec les valeurs et l’environnement du territoire.
- Une meilleure accessibilité, avec une typographie adaptée et une organisation optimisée des contenus.
- Un site responsive, accessible sur mobile, tablette et ordinateur.
- Un outil de communication plus efficace, facilitant la diffusion des actualités et événements de la communauté.
Grâce à cette nouvelle version, la Communauté de Communes dispose d’un site web moderne, fonctionnel et adapté aux attentes des usagers. Cette refonte a permis de renforcer la présence numérique de la collectivité tout en simplifiant la vie des habitants.